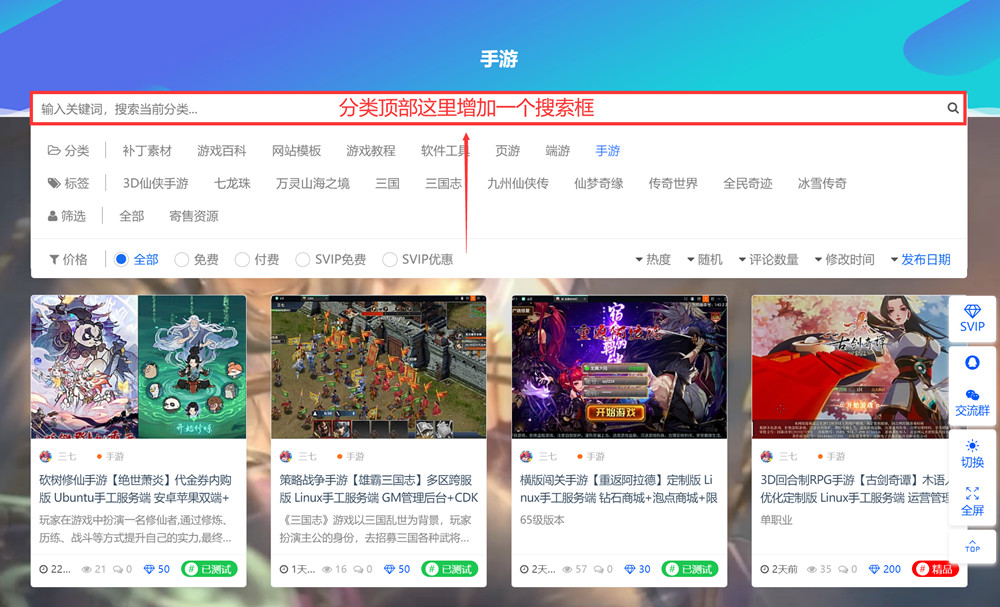
效果图:
实现代码:
主题目录里找到parts/filter-bar.php文件,在<div class="filter--content">下面添加如下代码:
<!-- 当前分类搜索start -->
<div class="search_form">
<div class="search_input" data-search="top-banner" style="background: #fff;position:relative;">
<div class="search_filter" id="header_filter_cate"></div>
<input class="search-input" id="search-keywords-cate" placeholder="输入关键词,搜索当前分类..." type="text" name="s" value="<?php echo esc_attr( get_search_query() ) ?>" autocomplete="off" style="mar-bottom:0px;">
<input type="hidden" name="search-cate" class="btn_search" data-search-btn="search-btn">
<div class="search_btn" id="search-btn-cate" style="position:absolute;right:10px;top:5px;">
<i class="fa fa-search zhankr-icon"></i>
</div>
</div>
</div>
<script>
(function ($) {
$("#search-btn-cate").on("click",function () {
location.href='/?s='+$("#search-keywords-cate").val()+'&cat=<?php $category = get_category( get_query_var( 'cat' ));
$cat_id = $category->cat_ID;;
echo $cat_id;?>';
})
})(jQuery);
jQuery(document).keyup(function(e) {
13 == e.keyCode && $("#search-btn-cate").click();
});
</script>
<!-- 当前分类搜索end -->








请登录之后再进行评论